close

熱帶魚 ❤️❤️ Flex 版型 ❤️❤️
RWD 回應式網頁設計,以百分比的方式、以及彈性的畫面設計,在不同解析度下可改變網頁頁面的佈局排版,讓不同的螢幕解析度下都可以正常瀏覽。

套用本樣式,你可能需要重新編排摘要 與設定首頁文章顯示方式。
喜歡的格友,快來套用吧!!
CSS語法
對著文字框按右鍵可以全選,複製貼上至管理後台"自訂樣式"->"CSS原始碼編輯"
版面設定 <<< 必看
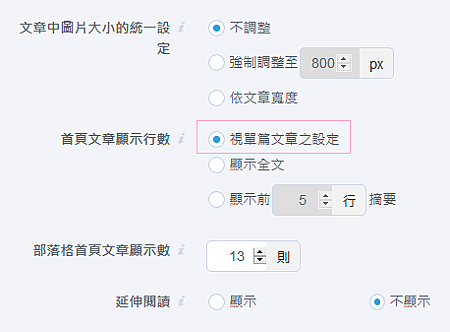
 1 - 首頁文章顯示、最好設定、視單篇文章之設定。 >>>
1 - 首頁文章顯示、最好設定、視單篇文章之設定。 >>>
2 - 撰寫完文章時,請插入"繼續閱讀",建議在繼續閱讀前放入一張照片即可。
3 - 側邊欄位,最好放在一邊。
4 - 側邊欄位的第一個版位已被移除,所以不要去移動 側欄廣告。
5 - 摘要的高度、彼此差異不要太大。
6 - 建議不要安裝、LazyLoad 延遲圖片載入
7 - 左、右欄位自已選,在部落格資訊的上一行 ~ 有註解標示,order:0 為右欄位、order:1 為左欄位。
<div class="showMore"> 插入圖片 1. XXXX <br />2. XXXX <br />3.XXXX<!-- more --></div>
全站熱搜



 留言列表
留言列表